Θα εξετάσουμε τις φετινές τάσεις, συμπεριλαμβανομένων εκείνων που αγαπήσαμε και εκείνων που προτιμούμε να αποχαιρετήσουμε. Είμαστε στα μισά του δρόμου για το 2021 – το ιδανικό σημείο για να σταματήσουμε και να αποτιμήσουμε αυτά που μας δίδαξε η χρονιά για τον σχεδιασμό ιστοσελίδων.
Η χρυσή τομή όλων των αγαπημένων μας σχεδίων, δεν είναι ούτε τα υπερ-φουτουριστικά, ούτε τα εξωπραγματικά – είναι τα πρακτικά, αλλά και «παιχνιδιάρικα», εντυπωσιακά, αλλά ευχάριστα στο μάτι – και το πιο σημαντικό, είναι φιλικά προς τον χρήστη. Όσον αφορά τις τάσεις που δεν μας ενθουσίασαν και τόσο, συμβαίνει συνήθως επειδή οι designers παρασύρονται με το design, χωρίς να σκέφτονται πραγματικά τον «καημένο», μπερδεμένο χρήστη.
Από αφηρημένα σχήματα και ρετρό γραμματοσειρές, έως τρισδιάστατη μοντελοποίηση και έξυπνο ήχο – υπάρχουν πολλά να απολαύσετε. Εδώ είναι οι καλύτερες (και χειρότερες) τάσεις σχεδιασμού του 2021 μέχρι στιγμής. Και αν θέλετε να δημιουργήσετε τα δικά σας σχέδια, μην παραλείψετε αυτά τα εργαλεία σχεδιασμού ιστοσελίδων (ή απλώς θαυμάστε αυτές τις 404 σελίδες για διασκέδαση).
Μερικά από τα καλύτερα trends του 2021 μέχρι στιγμής
01. Έντονα χρώματα
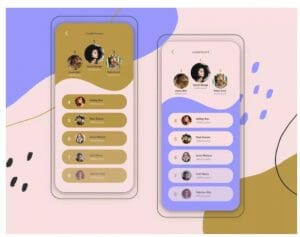
Πρώτα υπήρχε το σκληρό λευκό, μετά το μελανώδες μαύρο της σκοτεινής λειτουργίας (dark mode). Τώρα, οι σχεδιαστές επιλέγουν ζωντανά χρώματα – από πολύ θερμά μέχρι colour-clash χρώματα, που είναι αδύνατο να τα αγνοήσει κανείς.
Αν δοθούν 15 λεπτά ανάγνωσης περιεχόμενου, τα δύο τρίτα των ανθρώπων θα προτιμήσουν να διαβάσουν κάτι όμορφα σχεδιασμένο, από κάτι απλό. Ένας τρόπος να το πετύχετε αυτό είναι η ενσωμάτωση έντονων χρωμάτων στη σχεδίαση του ιστότοπού σας.
Παράλληλα με τα έντονα χρώματα, βλέπουμε επίσης την αύξηση των ασύμμετρων σχημάτων (επίσης έντονα χρωματισμένα) ως εναλλακτική λύση στη φωτογραφία ή τις εικόνες. Σχηματισμοί εμπνευσμένοι από τη φύση, lotties – αυτά τα σχέδια αποπνέουν ελευθερία και ενέργεια όταν κατακλύζουν μια σελίδα.
02. Χρήση ήχου
Η αυτόματη αναπαραγωγή ήχου ήταν αναμφίβολα μία από τις πιο ενοχλητικές τάσεις της τελευταίας δεκαετίας (με ειδική αναφορά σε εκείνες τις διαφημίσεις που ξεκινούν χωρίς προειδοποίηση) – αλλά δεν είμαστε ακόμη έτοιμοι να το διαγράψουμε πλήρως από τους ιστότοπούς μας.
Όταν χρησιμοποιείται με φειδώ, εντός λογικών πλαισίων, και υπό τον έλεγχο του χρήστη (δηλαδή ο χρήστης επιλέγει πότε ενεργοποιείται), ο ήχος είναι ευπρόσδεκτος και μπορεί να ενισχύσει την εμπειρία του χρήστη. Οι New York Times το έκαναν με εξαιρετικό τρόπο σε ένα πρόσφατο άρθρο σχετικά με τις μητέρες που βρίσκονται σε καραντίνα. Ένας σημαντικός παράγοντας σχεδιασμού εδώ είναι ότι ο ήχος αρχικά είναι σε σίγαση, πράγμα που σημαίνει ότι εναπόκειται στον χρήστη αν θα τον ακούσει ή όχι.
Ένα άλλο όφελος από την ύπαρξη ήχου στον ιστότοπό σας είναι ότι όταν γίνεται σωστά, αυξάνει τον χρόνο παραμονής. Σύμφωνα με τα πρόσφατα στατιστικά στοιχεία για το ποσοστό μετατροπών, η μέση διάρκεια περιόδου σύνδεσης είναι περίπου τρία λεπτά. Προσθέτοντας ήχο, μπορείτε εύκολα να την αυξήσετε, μιας και το ξαφνιασμένο ακροατήριό σας, θα αφιερώσει χρόνο να ακούσει.
03. Ρετρό γραμματοσειρές
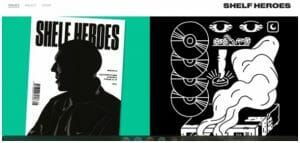
Έχουμε δει μια μεγάλη επιστροφή σε κάποτε αγαπημένες γραμματοσειρές που σταμάτησαν να χρησιμοποιούνται, αλλά έχουν επιστρέψει δριμύτερες. Όμως, οι σχεδιαστές αντί να επαναχρησιμοποιήσουν την τυπογραφία του παρελθόντος, σκέφτηκαν εναλλακτικά για τις παραδοσιακές αυτές γραμματοσειρές του 2021: vintage γραμματοσειρές της δεκαετίας του ’70 και του ’80 έχουν αναπτυχθεί με έντονα νέα χρώματα για να τους δώσουν μια φρέσκια εμφάνιση.
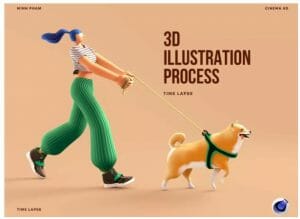
04. 3D animations
Οι τρισδιάστατες εικόνες προσθέτουν ένα απτό στοιχείο στο σχεδιασμό ιστοσελίδων, με σκιές και ημιεπίπεδα χρώματα, τα οποία με τη σειρά τους δημιουργούν μια συναρπαστική εμπειρία για τον θεατή. Δείτε τα καλύτερα εργαλεία μοντελοποίησης 3D ή εργαλεία κινούμενων σχεδίων για να δημιουργήσετε το δικό σας.
05. Dark mode σε ιστοσελίδες
Από τεχνικής άποψης, αυτή ήταν μια τάση που ξεκίνησε πριν από μερικά χρόνια στα μέσα κοινωνικής δικτύωσης, αλλά τώρα βλέπουμε πραγματικά να υφίσταται από μόνη της, καθώς οι σχεδιαστές επιλέγουν το σκοτεινό φόντο ως ένα εντυπωσιακό σκηνικό για να κάνουν τις εικόνες να αναδεικνύονται. Ο Λευκός Οίκος πρόσθεσε τη σκοτεινή λειτουργία ως επιλογή στον ιστότοπό του το 2021.
Μερικές από τις χειρότερες τάσεις του 2021 μέχρι στιγμής
Όπως με όλα τα πράγματα που σχετίζονται με το στιλ, αυτό που πιστεύουμε ότι φαίνεται όμορφο είναι υποκειμενικό – αλλά όταν πρόκειται για σχεδιασμό ιστοσελίδων, υπάρχει μια κατευθυντήρια αρχή πίσω από κάτι που πετάει ή πέφτει – και αυτό είναι το UX. Εάν ο σχεδιασμός κάνει τα πράγματα πιο δύσκολα για τον χρήστη, τότε έχει αποτύχει. Ακολουθούν μερικές από τις τάσεις του 2021 (που ελπίζουμε ότι θα εξαφανιστούν σύντομα).
01. «Άσχετες» εικόνες
Μόνο εμείς το βλέπουμε ή αυτές οι απεικονίσεις γιγάντιου μεγέθους ανθρώπων είναι όντως παντού; Απεικονίσεις όπως αυτές σίγουρα προσθέτουν προσωπικότητα και γοητεία σε μια ανάρτηση website. Όμως, έχει επέλθει ο κορεσμός σε αυτήν τη συγκεκριμένη τάση απεικόνισης.
Αν θέλετε εναλλακτική εικόνα, προτείνουμε να συνεργαστείτε με έναν εικονογράφο ή έναν 3D designer για να αποκτήσετε κάτι προσαρμοσμένο για τον ιστότοπό σας.
02. Ακραίος μινιμαλισμός
Ο μινιμαλιστικός σχεδιασμός ενός site είναι πολύ κουλ όταν γίνεται σωστά, αλλά πολύ συχνά, γίνονται υπερβολές σε σημείο που ο χρήστης δεν έχει ιδέα τι να κάνει, πού να πάει ή τι είναι ο ιστότοπος.
Βλέπουμε επίσης ότι χρησιμοποιείται και σε λάθος μέρη. Ένα συγκεκριμένο παράδειγμα; Zara.com. Ενώ η αρχική σελίδα φαίνεται ωραία, είναι σχεδόν αδύνατο να πούμε τι πραγματικά πωλεί. Για να φτάσετε στα θέματα, πρέπει να κάνετε κλικ σε αυτό το μικροσκοπικό μενού hamburger εκεί πάνω στη γωνία. Είναι εφικτό, αλλά για να καταλάβεις τι πρέπει να κάνεις χρειάζεται ένα χιλιοστό του δευτερολέπτου περισσότερο από ό, τι πρέπει – πράγμα που σημαίνει ότι από την οπτική γωνία του UX, είναι μια αποτυχία.
Οι σελίδες προϊόντων δεν είναι και πολύ καλύτερες. Παρόλο που αυτά τα lifestyle στιγμιότυπα είναι καλά για να ανανεώσουν τη διάθεσή σας, υπάρχουν πάρα πολλά και επιβραδύνουν τον χρήστη κατά την περιήγησή του: πρέπει να μετακινηθείτε από ένα στιγμιότυπο σε ένα άλλο, αντί να μπείτε στη διάταξη προβολής πλέγματος, όπως θα ήταν αναμενόμενο από έναν ιστότοπο ρούχων χαμηλής-μέσης τιμής.
03. Ατελείωτη κύλιση
Υπάρχουν πολλά να αγαπήσει κανείς στη σελίδα προϊόντων του iPad Pro: είναι clean, υπάρχουν scrolling effects, υπάρχει παράλληλος σχεδιασμός… αλλά η λίστα συνεχίζει, και συνεχίζει και συνεχίζει.
Το scroll στα sites γλυτώνει τον χρήστη από πολλά κλικ για να φτάσει σε πληροφορίες – αλλά πρέπει να υπάρχει ένα όριο για το πόσο κύλιση πρέπει να κάνει ο χρήστης. Εάν ξεπεράσετε αυτό το όριο, τότε είναι πολύ πιθανό ο χρήστης να παραλείψει σημαντικό περιεχόμενο.
Το κλειδί εδώ είναι να είμαστε συνοπτικοί. Έχετε περίπου 7 δευτερόλεπτα για να κρατήσετε την προσοχή ενός επισκέπτη, οπότε διατηρήστε τα πράγματα όσο πιο σύντομα και ακριβή μπορείτε.
04. Οριζόντια κύλιση
Δεν εννοούμε ότι η οριζόντια κύλιση είναι μια τάση που δεν είναι χρήσιμη – αλλά πρέπει να γνωρίζετε γιατί αλλάζετε την προεπιλεγμένη συμπεριφορά κύλισης και πώς βελτιώνει την εμπειρία χρήστη. Όταν πραγματοποιείτε κύλιση σε έναν ιστότοπο οριζόντια, αντιτίθεται σκόπιμα σε αυτό που περιμένει ο επισκέπτης σας – βεβαιωθείτε ότι έχει έναν σκοπό πέρα από το να φαίνεται ωραίο.