Οι τάσεις σχεδιασμού ιστοσελίδων είναι αντιδράσεις στις τεχνολογικές και πολιτισμικές αλλαγές. Οι Designers ακολουθούν τάσεις σχεδιασμού για έναν λόγο: η ενσωμάτωση-υιοθέτηση των νεότερων τάσεων σχεδιασμού στον σχεδιασμό ενός προϊόντος μπορεί να κάνει το προϊόν να φαίνεται φρέσκο και ελκυστικό στο κοινό-στόχο και αυτό δημιουργεί σημαντικό ανταγωνιστικό πλεονέκτημα.
Το ζήτημα με τις τάσεις σχεδιασμού είναι ότι έρχονται και παρέρχονται και ίσως είναι δύσκολο να γνωρίζουμε ποια τάση να ακολουθήσουμε. Μια εσφαλμένη απόφαση μπορεί να προκαλέσει πολλά προβλήματα. Φανταστείτε ότι έχετε ξοδέψει πολύ χρόνο και προσπάθεια για να ενσωματώσετε ένα συγκεκριμένο ύφος για τα guidelines του brand σας, και εν τέλει ανακαλύπτετε ότι αυτό το ύφος είναι πλέον παρωχημένο.
Σε αυτό το άρθρο, παρουσιάζονται οι 12 πιο ισχυρές τάσεις σχεδιασμού που θα κυριαρχήσουν μέσα στο 2020 και μετά.
-
Gradients 2.0
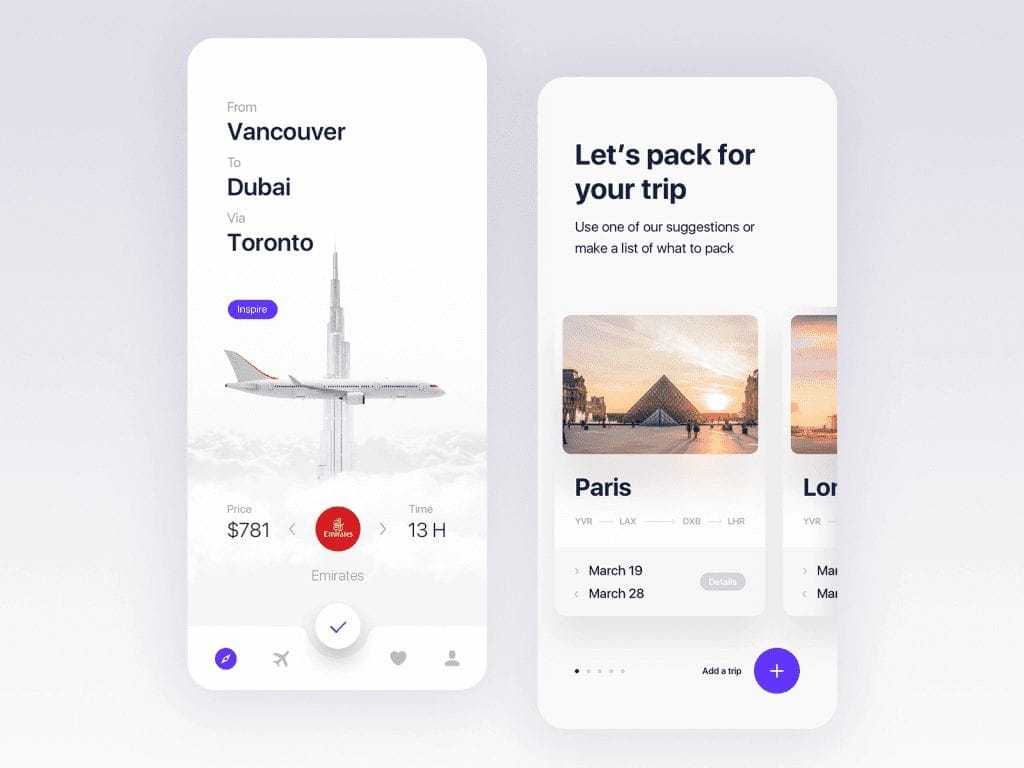
Ο μινιμαλισμός κυριαρχούσε για μεγάλο χρονικό διάστημα. Οι σχεδιαστές προσπάθησαν να μειώσουν τις οπτικές ιδιότητες, αφήνοντας μόνο το βασικό περιεχόμενο και τα λειτουργικά στοιχεία. Ως αποτέλεσμα, δημιούργησαν ιστοσελίδες που χρησιμοποιούσαν υπερβολικές ποσότητες λευκού χώρου και πρακτικώς χωρίς χρώμα. Ο ακραίος μινιμαλισμός έκανε όλα τα interfaces να φαίνονται παρόμοια.
Οι χρήστες δεν έβρισκαν ενδιαφέρον σε θαμπά σχέδια, κι έτσι οι σχεδιαστές ξεκίνησαν να πειραματίζονται με διάφορα οπτικά στυλ. Ένα ιδιαίτερο στυλ που βρέθηκε στο προσκήνιο είναι τα gradients. Το 2018 και το 2019, τα gradients ( διαβαθμίσεις χρωμάτων ) άρχισαν να αντικαθιστούν τα επίπεδα χρώματα. Προσδίδουν κάποιο βάθος στα επίπεδα σχέδια, ενώ τα καθιστούν πιο ενδιαφέροντα οπτικά.
Οι χρωματικές διαβαθμίσεις αποτελούν ένα ευέλικτο εργαλείο. Μπορούν να χρησιμοποιηθούν σε διάφορα περιβάλλοντα, όπως ως φόντο για content, ως έγχρωμα φίλτρα πάνω σε εικόνες, είτε ως εμφατικά στοιχεία σε λειτουργίες, όπως τα «κουμπιά» CTA.
Επιπλέον, είναι ορατές εξίσου καλά στη μεγάλη οθόνη της τηλεόρασης ή της επιφάνειας εργασίας, όσο και σε μια μικρή οθόνη κινητής συσκευής.
Σε σύγκριση με εκείνα που χρησιμοποιούσαν οι σχεδιαστές τα προηγούμενα χρόνια, η νέα γενιά των gradients έχει διαφορετικό στυλ. Τα gradients 2.0 μπορούν να είναι διακριτικά (με πιο παλ χρωματισμούς) ή πιο «δυναμικά» (δημιουργούνται με ζωντανά χρώματα), ωστόσο, και στις δύο περιπτώσεις, είναι σχετικά απλά, χρησιμοποιώντας μία ξεκάθαρη πηγή φωτός και δημιουργούνται χρησιμοποιώντας ένα ή δύο χρώματα.
-
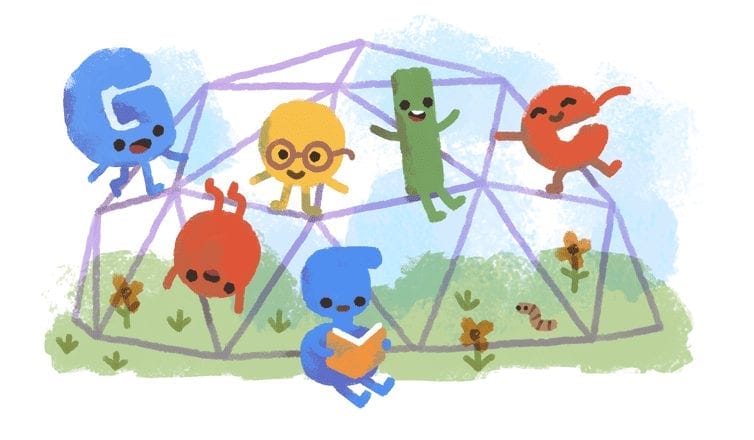
Abstract illustrations
Είναι γνωστό ότι, η χρήση ενός προσαρμοσμένου ύφους εικονογράφησης συνιστά έναν εξαιρετικό τρόπο, ώστε να κάνετε ένα brand να ξεχωρίσει. Οι γνήσιες εικονογραφήσεις είναι μέρος ενός προϊόντος ή του DNA ενός Brand. Οι ανταγωνιστές μπορούν να αντιγράψουν το χρώμα ή την τυπογραφία, αλλά όχι το στυλ απεικόνισης.
Οι ψηφιακές εικονογραφήσεις έχουν κεντρική θέση τα τελευταία χρόνια. Το 2019 είδαμε έκρηξη εικόνων. Όλες οι μεγάλες εταιρείες εισήγαγαν illustrations στα sites τους. Μερικές αξιόλογες αναφορές:
- Shopify
- Mailchimp
Ωστόσο, τον τελευταίο καιρό φαίνεται ότι οι εικόνες δεν έχουν την ίδια εντυπωσιακή δύναμη που είχαν πριν. Με την ύπαρξη τόσων πολλών στυλ απεικονίσεων, υπάρχει δυσκολία των χρηστών στη σύνδεση μια εταιρείας με ένα συγκεκριμένο στυλ.
Σε μια προσπάθεια να καταστούν τα illustrations πιο αποτελεσματικά, οι σχεδιαστές άρχισαν να δημιουργούν πιο αφηρημένες μορφές απεικόνισης και αυτό το στυλ φαίνεται πως θα κυριαρχήσει το 2020 και τα επόμενα χρόνια.
Ωστόσο, υπάρχει ένα σημαντικό στοιχείο που οι σχεδιαστές πρέπει να θυμούνται όταν εργάζονται σε abstract γραφικά. Είναι απαραίτητο να βεβαιώνονται ότι το κοινό τους μπορεί να ερμηνεύσει αυτό που προσπαθούν να πουν. Οι υπερβολικά αφηρημένες απεικονίσεις δεν θα έχουν μεγάλη επιχειρηματική αξία. Θα φαίνονται περισσότερο σαν έργα τέχνης παρά σαν λειτουργικά στοιχεία που εξυπηρετούν έναν συγκεκριμένο επιχειρηματικό σκοπό.
-
Έντονες (bold) γραμματοσειρές
Αν επισκεφθείτε τις ιστοσελίδες των leaders της βιομηχανίας, ίσως παρατηρήσετε ότι ο τίτλος, όχι οι εικόνες, είναι το πρώτο πράγμα που τραβάει την προσοχή σας. Οι Hero τίτλοι κι επικεφαλίδες καθόλου δεν αποτελούν νέα τάση. Εντούτοις, το ενδιαφέρον είναι ο τρόπος με τον οποίο σχεδιάζονται τα headlines. Παρατηρήσατε ότι πολλοί από αυτά τα headlines έχουν σχεδιαστεί με μεγάλες έντονες γραμματοσειρές; Τα heavy fonts προσδίδουν περισσότερο οπτικό βάρος στο μήνυμα και κατευθύνουν τον αναγνώστη στο σημείο που θα πρέπει να κοιτάξει πρώτα. Από αισθητικής άποψης, δίνουν επίσης μια μοντέρνα και σύγχρονη αίσθηση.
Με την κυκλοφορία του Apple iOS 13, οι έντονες επικεφαλίδες γίνονται αναπόσπαστο κομμάτι των εφαρμογών iOS. Εάν αξιολογήσουμε τη συγκεκριμένη απόφαση σχεδιασμού από άποψη χρηστικότητας, είναι σαφές ότι οι έντονες γραμματοσειρές είναι εξαιρετικές για δημιουργία αντίθεσης (που βελτιώνει την αναγνωσιμότητα του κειμένου) και την οπτική ιεραρχία των στοιχείων (που βελτιώνει την κατανόηση του περιεχομένου). Αυτός είναι ο λόγος που οι bold γραμματοσειρές είναι τόσο δημοφιλείς στους σχεδιαστές κινητών τηλεφώνων.
Ταυτόχρονα, όταν επιλέγετε αυτή τη γραμματοσειρά, είναι σημαντικό να μην τη χρησιμοποιείτε με υπερβολική συχνότητα. Ακολουθούν μερικά πράγματα που πρέπει να λάβετε υπόψη:
- Η έντονη μορφή γραμματοσειρών μπορεί να είναι μη ανεκτή στην ανάγνωση όταν το κείμενο είναι μεγάλο. Εάν όλα είναι έντονα, τότε τίποτα δεν ξεχωρίζει. Γι ‘αυτό θα πρέπει να προσπαθήσετε να χρησιμοποιείτε αυτές τις γραμματοσειρές μόνο για μικρά κομμάτια κειμένου ή για κεφαλίδες / υποσέλιδα.
- Μην ξεχνάτε την αντίθεση: μια έντονη γραμματοσειρά θα έχει μεγαλύτερο αντίκτυπο σε σχέση με ένα ουδέτερο φόντο.
- Χρησιμοποιήστε απλές γραμματοσειρές. Όταν πρόκειται για κείμενο, ο κυρίαρχος στόχος πρέπει να είναι πάντα η αναγνωσιμότητα.
-
Γεωμετρικά σχήματα
Τα γεωμετρικά σχήματα αποτελούν ένα απλό αλλά ισχυρό πλεονέκτημα που επιτρέπει στους σχεδιαστές να δημιουργούν πιο ελκυστικές οπτικές συνθέσεις. Συνήθως, τα γεωμετρικά σχήματα χρησιμοποιούνται για τη δημιουργία διαχωριστικών μεταξύ τμημάτων.
Ωστόσο, το 2019 οι designers άρχισαν να βρίσκουν πιο ενδιαφέροντα μέσα για τη χρήση γεωμετρικών αντικειμένων. Πολλές ομάδες προϊόντων χρησιμοποιούν γεωμετρικά σχήματα για να μεταφέρουν μια συγκεκριμένη αίσθηση. Για παράδειγμα, τα soft γεωμετρικά σχήματα μπορούν να βοηθήσουν στη δημιουργία μιας φουτουριστικής εμφάνισης.
Ενώ οι αιχμηρές γραμμές και τα άκρα μπορούν να μεταφέρουν μια hard αίσθηση. Αυτή η τάση λειτουργεί καλά με άλλες τάσεις οπτικού σχεδιασμού, όπως gradients και έντονες γραμματοσειρές.
Εάν σκέφτεστε να προσθέσετε γεωμετρικά σχήματα στον σχεδιασμό σας και να αναζητήσετε έμπνευση, μπορείτε να βρείτε τέλεια σχήματα στη φύση.

-
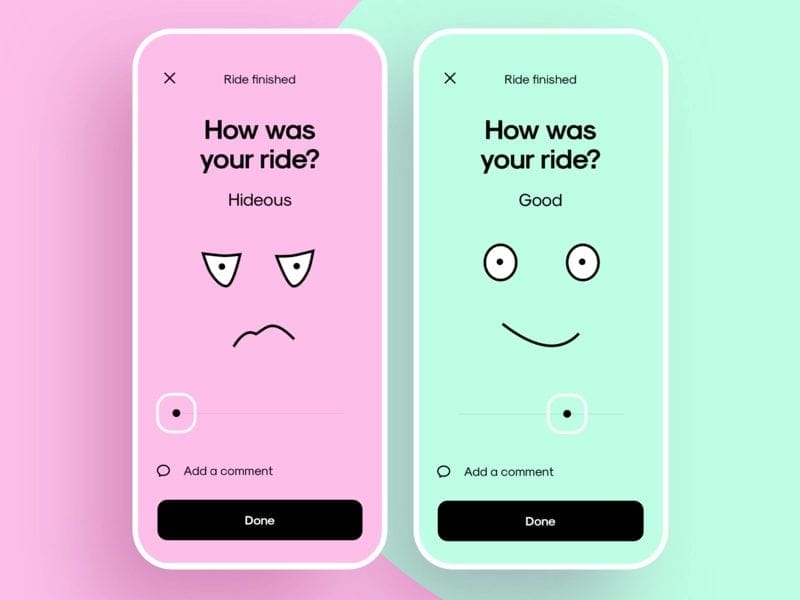
Σχεδιασμός με βάση το συναίσθημα
Ο σχεδιασμός είναι επικοινωνία. Όταν σκεπτόμαστε την επικοινωνία, φυσικά σκεπτόμαστε να μεταδίδουμε και να λαμβάνουμε πληροφορίες. Αλλά υπάρχει μια πτυχή της επικοινωνίας που μπορεί εύκολα να χαθεί. Τα συναισθήματα. Για πολύ καιρό, οι σχεδιαστές επικεντρώθηκαν στη δημιουργία εξαιρετικής χρηστικότητας. Όμως σήμερα, η εστίαση έχει μετατοπισθεί προς τη μεγάλη χρηστικότητα, αλλά και τον σωστό συναισθηματικό αντίκτυπο. Οι εταιρείες κινούνται γρήγορα από τον ουδέτερο σχεδιασμό προς έναν που να προκαλεί συναισθηματικό αντίκτυπο.
Οι designers διαθέτουν πολλά εργαλεία, τα οποία τους επιτρέπουν να δημιουργούν περισσότερες συναισθηματικές αλληλεπιδράσεις. Για παράδειγμα, μπορείτε να προσδώσετε λίγο χιούμορ σε ένα σχέδιο. Ή μπορείτε να χρησιμοποιήσετε απλά κινούμενα εφέ για να δημιουργήσετε ευχάριστες μικρο-αλληλεπιδράσεις.
Reaction on user input by Darin Senneff
-
Οπτικοποίηση δεδομένων
Οι άνθρωποι είναι οπτικά πλάσματα. Για πολλούς είναι ευκολότερο να κατανοήσουν τις πληροφορίες όταν παρέχονται οπτικά, παρά σε κείμενο. Η οπτικοποίηση των δεδομένων καθίσταται γρήγορα ένα βασικό εργαλείο για τη δημιουργία οπτικά ελκυστικών stories. Οι ιστορίες, όπως αυτή που βλέπετε παρακάτω, μπορούν να «αιχμαλωτίσουν» το κοινό σας και να τους κάνουν να θέλουν να μάθουν περισσότερα για το brand σας.
A strong part of data visualization is visual storytelling and data art and illustration. Image: https://eng.uber.com/data-viz-intel/
-
Hero Video Επικεφαλίδες
Το «δείξε, μη μιλάς» αποτελεί θεμελιώδη αρχή του καλού σχεδιασμού ιστοσελίδων. Η απεικόνιση παίζει καθοριστικό ρόλο στον οπτικό σχεδιασμό, καθώς βοηθά τους σχεδιαστές να μεταδώσουν γρήγορα την κύρια ιδέα.
Για μεγάλο χρονικό διάστημα, οι σχεδιαστές ιστοσελίδων έτειναν να χρησιμοποιούν στατικές εικόνες για να μεταδώσουν την κύρια ιδέα τους. Η κατάσταση έχει πλέον αλλάξει. Οι συνδέσεις υψηλής ταχύτητας βοηθούν τους σχεδιαστές ιστοσελίδων να μετατρέπουν τις αρχικές τους σελίδες σε συναρπαστικές εμπειρίες ταινιών. Γι ‘αυτόν τον λόγο, το 2019 έχουμε δει όλο και περισσότερους ιστότοπους να χρησιμοποιούν σύντομα βιντεοκλίπ στις αρχικές τους σελίδες.
Το βίντεο κάνει την εμπειρία πιο ζωντανή και δυναμική. Ενεργοποιεί τους χρήστες, και είναι πιο πρόθυμοι να περάσουν χρόνο παρακολουθώντας κλιπ. Τα βιντεοκλίπ που χρησιμοποιούνται σε μια ενότητα μπορούν να ποικίλουν από επαναλαμβανόμενο βίντεο μερικών δευτερολέπτων, μέχρι και μεγάλου μήκους κλιπ προεπισκόπησης με ήχο.
-
3D και Faux-3D Design
Για πολύ καιρό, τα τρισδιάστατα αντικείμενα χρησιμοποιήθηκαν μόνο σε παιχνίδια και διασκέδαση. Με την άνοδο της ισχύος της επεξεργασίας των συσκευών, είδαμε 3D αντικείμενα στις απλές ιστοσελίδες, τόσο σε επιτραπέζιες όσο και σε κινητές συσκευές. Εισάγοντας τρισδιάστατα και ψευδο-τρισδιάστατα αντικείμενα στο web experience, προσθέτετε ρεαλισμό στις αλληλεπιδράσεις.

-
Ιστοσελίδες με κύλιση (scroll)
Η δύναμη των σύγχρονων τεχνολογιών μπορεί να μας βοηθήσει να δημιουργήσουμε πολλά περισσότερα από μια απλή εμπειρία στο διαδίκτυο. Μας επιτρέπει να δημιουργούμε εμβληματικά οπτικά «ταξίδια» για τους επισκέπτες μας. Οι ιστότοποι που παράγονται με κύλιση παρακολουθούν την πρόοδο του χρήστη κατά την κύλιση της σελίδας και εμφανίζουν πληροφορίες σχετικές με το περιεχόμενο. Χρησιμοποιούν τη δύναμη της κίνησης για να καταγράψουν την προσοχή του χρήστη και να εισαγάγουν δυναμισμό στις αλληλεπιδράσεις των χρηστών. Αυτά τα αποτελέσματα προσδίδουν ένα επιπλέον επίπεδο σημασίας στο υπάρχον περιεχόμενο και το εγκαθιστούν περισσότερο στη μνήμη των χρηστών.
-
Dark UI
Μπορεί να έχετε παρατηρήσει ότι μερικές από τις μεγαλύτερες εταιρείες προσθέτουν light και dark modes στα sites τους. Η dark λειτουργία είναι η διεπαφή χρήστη με χαμηλό φωτισμό, η οποία εμφανίζει κυρίως σκοτεινές επιφάνειες. Η δίχρωμη αυτή σχεδιαστική τάση παρέχει δύο σημαντικά οφέλη για την εμπειρία των χρηστών. Τα σκούρα θέματα ρυθμίζουν τη φωτεινότητα της οθόνης στις τρέχουσες συνθήκες φωτισμού, συμβάλλοντας έτσι στη μείωση της πίεσης των ματιών. Ταυτόχρονα, η μειωμένη χρήση των ανοιχτόχρωμων pixels διατηρεί την ισχύ της μπαταρίας των κινητών συσκευών.
-
Καλύτερη εξατομίκευση
Η ιδεολογία του “one-size-fit-all” δεν λειτουργεί για τους χρήστες του 2019. Τα brands συνέχεια αναζητούν τρόπους για την τελειοποίηση της εμπειρίας των χρηστών. Έτσι, η εξατομικευμένη εμπειρία χρήστη γρήγορα μετακινήθηκε από το είναι “ωραίο να έχει” στο “πρέπει να έχει”.
Η SoundCloud, για παράδειγμα, είναι μια υπηρεσία μουσικής που λαμβάνει υπόψη τις προτιμήσεις των χρηστών της και προτείνει τη μουσική που τους αρέσει. Οι υπηρεσίες τις βασίζονται στη μουσική που ακούτε και τα κομμάτια που σας αρέσουν.
Με την άνοδο της μηχανικής μάθησης και της τεχνητής νοημοσύνης είναι πολύ πιο εύκολο να κάνετε την εμπειρία του χρήστη πιο προσωποποιημένη.
-
Συστήματα design
Ο σύγχρονος σχεδιασμός μίας ιστοσελίδας αφορά στην ταχύτητα και την ποιότητα. Οι ιστοσελίδες πρέπει να κινούνται γρήγορα χωρίς να χάνουν την ποιότητα στην πορεία. Λαμβάνοντας υπόψη το γεγονός ότι ένα ενιαίο προϊόν πρέπει συνήθως να κυκλοφορήσει σε πολλές πλατφόρμες, μπορεί να είναι δύσκολο να επιτευχθεί αυτός ο στόχος. Τα συστήματα σχεδιασμού είναι η απάντηση στις κλιμακούμενες ανάγκες της ομάδας προϊόντων.
Το 2019 περισσότερες εταιρείες αρχίζουν να ενσωματώνουν μια συστηματική προσέγγιση όσον αφορά τον σχεδιασμό. Μολονότι, τα συστήματα design δεν είναι μια τάση για το design των ιστοσελίδων, έχουν σημαντικό αντίκτυπο στον σχεδιασμό τους. Χάρη σε αυτά τα συστήματα, οι ιστοσελίδες μπορούν να μειώσουν την επαναλαμβανόμενη εργασία και, ακόμα πιο σημαντικό, να επιτύχουν συνοχή σε όλες τις πλατφόρμες που σχεδιάζουν.
Συμπέρασμα
Ορισμένες από τις τάσεις σε αυτό το άρθρο θα σας είναι οικείες, ενώ κάποιες μπορεί να είναι εντελώς καινούργιες. Ωστόσο, μην βιαστείτε να τις εφαρμόσετε όλες στα ιστοσελίδες σας.